下面是官網上對於NPM的說明
Use npm to install, share, and distribute code; manage dependencies in your projects; and share & receive feedback with others.
簡而言之,NPM是一個套件管理的工具,我們可以使用npm來建立、分享、發佈模組,並且於其平台上分享、接收其他人對模組的反饋。
NPM創造了node的生態圈,我們可以在其官網上搜尋、下載、安裝、使用、並管理我們所依賴的模組。
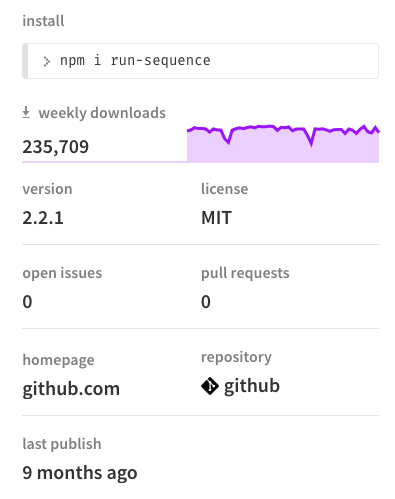
一般而言,在選擇npm的模組時,要去注意一下這個模組的開發者是否有持續在更新、維護模組內容。並從單周下載量,來評估這個套件的普及度,一般很多人在用的套件會較可信賴。
由於node的生態圈現在還算是個戰國時代,有許多在上面分享的模組很有可能過了一陣子發現了bug,套件的開發者卻已經沒在維護了,我們還得要去研究套件本身是否有某些程式碼會造成這bug,會讓我們在開發時的成本大大增加。

上圖中的weekly download、last publish以及下圖中的Dependents(有多少專案使用這個模組)都是我們要去觀察一個套件的指標。
另外網路上相關教學、使用手冊完整度、網路論壇討論度、是否適合我們的專案,也是我們可拿來做選擇模組的考量點。
var gulp = require('gulp');
var runSequence = require("run-sequence");
gulp.task("build-web", function () {
runSequence(
'firstJob',
'secondJob',
['otherJob1', 'otherJob2'],
function (error) {
if (error) {
console.log(error.message);
} else {
console.log('success');
}
}
);
});
var gulp = require('gulp');
const del = require("del");
gulp.task('clean', (cb) => {
return del(["build"], cb);
});
var gulp = require('gulp');
const del = require("del");
gulp.task('job1', () => {
//some task write here
});
var ts = require('gulp-typescript');
var gulp = require('gulp');
var tsProject = ts.createProject('tsconfig.json');
gulp.task('build', function() {
return tsResult.js.pipe(gulp.dest('build'));
});

var gulp = require('gulp');
const browserSync = require('browser-sync');
gulp.task('launch-web', ['build-web'], function () {
browserSync({
open: true,
port: 8001,
files: ["./build/**/*.{html,htm,css,js,json}"],
server: {
"baseDir": "./build"
}
});
});
import {Loader} from "../core/Loader";
但是若要使用systemJS,則必需在html裡面輸入下面的程式碼,去設定要載入的路徑以及載入檔案的附檔名。
var game;
$(function () {
SystemJS.config({
baseURL: "",
packages: {
"/": { defaultExtension: "js" }
}
});
//載入第一個要執行的檔案
SystemJS.import('Main').then(function (m) {
m.Main.prototype.initGame();
});
});